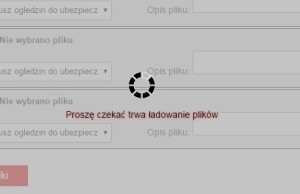
Dzisiaj wpis z kategorii HTML/CSS/JS do wykorzystania w dowolnej technologii. Podstawa przy przetwarzaniu formularzy ajaxem lub wczytywania formularzy z załącznikami które może chwile zająć. Zadanie to poinformować użytkownika, że trwa wczytywanie oraz zablokowanie ponownego przesyłania forma.
Poniżej przykładowa implementacja:
html:
1 2 3 4 5 6 7 |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | fieldset{ position: relative; } .loader-form { display: none; position: absolute; top: 0; text-align: center; left: 0; z-index: 3; background: rgba(173, 173, 173, 0.71) url("../loading.gif") no-repeat center center; } .loading-message { top: 60%; position: relative; color: black; text-shadow: 1px 1px 5px #F97676; } |
plik loading.gif można pobrać np ze strony: ajaxload.info
javascript:
1 2 3 4 5 6 7 8 9 10 11 | function startLoading() { $("fieldset").each(function () { $(this).find(".loader-form").css({ "width": $(this).width() , "height": $(this).height() }); $(this).find(".loader-form").show(); }); } |
dodatkowo w js możemy zablokować inputy prostym kodem
1 2 3 4 5 6 7 | $("input").each(function () { $(this).prop("disabled", "disabled"); }); $("button").each(function () { $(this).prop("disabled", "disabled"); }); |
W efekcie w momencie kliknięcia przycisku wyślij nad formularzem wyświetli się półprzezroczysty blok z animacją wczytywania oraz dowolny komunikat.
Wyświetleń: 3 271

 Kamil Parzych, 38, IT, .NET Dev Team Leader, Side business owner. Pasjonat technologii internetowych oraz mobilnych. Lubi wiedzieć co i jak. W wolne chwile rozwija pasję do fotografii.
Kamil Parzych, 38, IT, .NET Dev Team Leader, Side business owner. Pasjonat technologii internetowych oraz mobilnych. Lubi wiedzieć co i jak. W wolne chwile rozwija pasję do fotografii.



Comments